진짜 단순하게 그냥 예제 거의 그대로 입력했었음.
그러다 급하게 순번제 ol 사용해야 되는 거 알고 다시 작성했던 게 좀 전 꺼.
그래서 휴대전화 input id 설정 해줘야하는데 안 사용하고
그냥 막 형식적으로만 완성해서 제출했었더랬다....
예제)

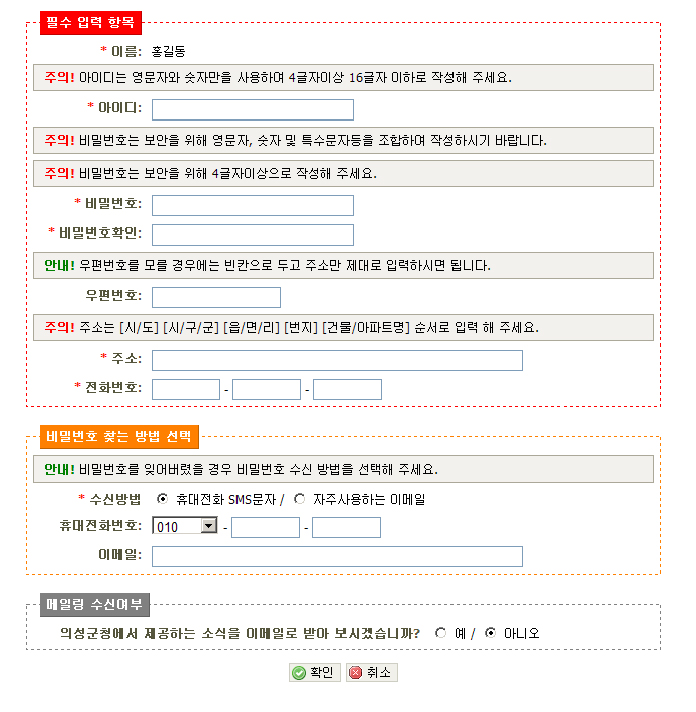
원래 작성했던 코드)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입양식_원래 내가 했던 거</title>
</head>
<body>
<form action="/" method="post">
<fieldset title ="필수 입력 항목">
<legend>필수 입력 항목</legend>
<label for="username">
<strong>*</strong> 이름: 홍길동
</label>
<br>
<p>
<strong>주의!</strong>
아이디는 영문자와 숫자만을 사용하여 4글자이상 16글자 이하로 작성해 주세요.
</p>
<label for="userID">
<strong>*</strong> 아이디:
</label>
<input type="text" id="userID" autofocus required placeholder="">
<br>
<p>
<strong>주의!</strong>
비밀번호는 보안을 위해 영문자, 숫자 및 특수문자등을 조합하여 작성하시기 바랍니다.
<br>
<strong>주의!</strong>
비밀번호는 보안을 위해 4글자이상으로 작성해 주세요.
</p>
<label for="userPW">
<strong>*</strong> 비밀번호:
</label>
<input type="text" id="userPW" required placeholder="">
<br>
<label for="userPWConfirm">
<strong>*</strong> 비밀번호확인:
</label>
<input type="text" id="userPWConfirm" required placeholder="">
<br>
<p>
<em>안내!</em>
우편번호를 모를 경우에는 빈칸으로 두고 주소만 제대로 입력하시면 됩니다.
</p>
<label for="arianumber">
우편번호:
</label>
<input type="text" id="arianumber" placeholder="">
<br>
<p>
<strong>주의!</strong>
주소는 [시/도][시/구/군][읍/면/리][번지][건물/아파트명] 순서로 입력 해 주세요.
</p>
<label for="addr">
<strong>*</strong> 주소:
</label>
<input type="text" id="addr" required placeholder="" size="60">
<br>
<label for="phone">
<strong>*</strong> 전화번호:
</label>
<input type="tel" id="phone" title="전화번호 국번" required placeholder="" size="10" maxlength="3"> -
<input type="tel" id="phone" title="전화 앞자리 번호" required placeholder="" size="10" maxlength="4"> -
<input type="tel" id="phone" title="전화 뒷자리 번호" required placeholder="" size="10" maxlength="4">
</fieldset>
<br>
<fieldset>
<legend>비밀번호 찾는 방법 선택</legend>
<p>
<em>안내!</em>
비밀번호를 잊어버렸을 경우 비밀번호 수신 방법을 선택해주세요.
</p>
<span>
<strong>*</strong> 수신방법
</span>
<input type="radio" name="receivePW" value="SMS">
<label for="receivePW">휴대전화 SMS문자</label> /
<input type="radio" name="receivePW" value="email">
<label for="receivePW">자주사용하는 이메일</label>
<br>
<label for="cell"> 휴대전화번호: </label>
<select name="직접입력" id="cell">직접입력
<option value="직접입력">직접입력</option>
<option value="010">010</option>
</select> -
<input type="tel" id="cell" title="cell휴대전화 앞자리 번호" size="10" maxlength="4"> -
<input type="tel" id="cell" title="휴대전화 뒷자리 번호" size="10" max="4">
<br>
<label for="email">
이메일:
</label>
<input type="url" size="60">
</fieldset>
<br>
<fieldset>
<legend>메일링 수신여부</legend>
<span>의성군청에서 제공하는 소식을 이메일로 받아 보시겠습니까?</span>
<input type="radio" name="receivemail" value="yes"> 예 /
<input type="radio" name="receivemail" value="no"> 아니오
</fieldset>
<br>
<center>
<input type="submit" value="확인">
<input type="reset" value="취소">
</center>
</form>
</body>
</html>
그렇게 구현했던 화면)
휴대전화 번호의 직접입력 란을 선택하면 예제화면의 010 구현 가능 했음

더보기
이름 란이야 그렇다 쳐도...
(원래 입력하는 게 정상이고 나는 예제 똑같이 따라해서 없는 거)
뭐 박스 라인이라던지 뭐 폰트 강조색이라던지
순번제로 매겨놔도
확인/취소 버튼 왼쪽 구탱이에 쳐박아 놔도
싹 다 CSS에서 바꿀 수 있다고 하지만
그냥 순번제 보다 이게 낫지 싶은 건
내 개인적인 소감
(예제 화면하고 비교했을 때 안 배운 거 빼고
배운 거에서 안 비슷하게 해야되면 뭔가 그냥 짜증남)
코딩 복기 끗
이제 내 얼굴 일러스트레이터 머리카락 완성해서
ㅈㄴ망한 앱 기획.ppt에 넣어야지...
미니멀라이프 관련한 앱인데 조 대세로 이름이 미완성으로 정해져서
뜻은 미니멀라이프를 완성하자, 라는 걸로 뭐 그럴듯한데 이름이...
미완성...
공대 출신 동생이
앱 아직 완성 안 된거야?
이름이 왜 미완성이야?
그런 걸 출시하겠다고 기획했어?
하고 물어보더라..
![[2021/12/13]국비지원 HTML5 코딩툴 기본학습 5-(3)-{1} 원래 내가 짰던 제출코드](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FLgFuo%2FbtrokqOVWSe%2FAAAAAAAAAAAAAAAAAAAAAFatohCZ0nyxL12_G28jZtL3IBww_kAUVTHllj-JjO39%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DXsnBVWkN7t4spOn8PbcC1TlXibQ%253D)