이 날의 과정
1. form 복습 + form 예제 이미지 마크업 해서 수업 중 과제로 제출
2. video 태그
3. audio 태그
4. 기타 요소 태그
5. 한국남부발전공사 공지사항 페이지 마크업
아마 후에 올리는 과제를 보면 다들 알아채겠지만...
담임강사가 제일 좋아하는 페이지 :
공지사항 or 경영정보, 채용정보 ( 항목 10개 이상이어야 하며 1개일 경우 임의로 10개 채우도록 함 = table 태그 )
문의 ( 항목 개수 필히 5개 이상이어야만 함 = form 양식 )
그리고 내가 이거 꼭 해야 의미 있냐? 싶게 생각하는 페이지 역시 저 2종..
요즘은 카톡이 대세올습니다.. 예..
채용정보는 심지어 사이트 따로 빼놓는 곳이 더 많사옵니다... 강사님..
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>공지사항 - 한국남부발전|주|<title>
<style>
table{border-top: 3px solid black}
th,td{border-bottom: 1px solid black}
</style>
</head>
<body>
<h1>한국남부발전|주|</h1>
<center><h2>공지사항</h2></center>
<p> 총 게시글 <b>321</b>건</p>
<form action="/" method="post">
<fieldset>
<legend>게시글 검색</legend>
<select name="slt" title="분류">
<option value="title" id="slt">제목</option>
<option value="writer" id="slt">작성자</option>
</select>
<label for="srch">게시글검색</label>
<input type="search" id="srch" placeholder="검색어를 입력해주세요." title="검색어 입력">
<input type="image" src="images/ico-search.png" title="검색">
</fieldset>
</form>
<table summary="공지사항">
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">작성자</th>
<th scope="col">작성일</th>
<th scope="col">조회수</th>
<th scope="col">첨부파일</th>
</tr>
</thead>
<tfoot>
<!-- tfoot 없음 -->
</tfoot>
<tbody>
<tr>
<td scope="col">321</td>
<td scope="col"><a href="#">2021년도 제4차 임원추천위원회(3차 회의록) 게시</a></td>
<td scope="col">윤보라</td>
<td scope="col">2021.12.09</td>
<td scope="col">65</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">320</td>
<td scope="col"><a href="#">2021년도 제4차 임원추천위원회(3차 회의록) 게시</a></td>
<td scope="col">윤보라</td>
<td scope="col">2021.12.09</td>
<td scope="col">43</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">319</td>
<td scope="col"><a href="#">2021년도 제4차 임원추천위원회 (2차 회의록) 게시</a></td>
<td scope="col">윤보라</td>
<td scope="col">2021.12.06</td>
<td scope="col">109</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">318</td>
<td scope="col"><a href="#">2022년~23년 KOSPO 종합건강검진 대상기관 공모</a></td>
<td scope="col">박상균</td>
<td scope="col">2021.12.03</td>
<td scope="col">118</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">317</td>
<td scope="col"><a href="#">한국남부발전 법률자문단 모집 공고</a></td>
<td scope="col">송종훈</td>
<td scope="col">2021.11.29</td>
<td scope="col">318</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">316</td>
<td scope="col"><a href="#">『코스포서비스(주)』상임이사 모집공고</a></td>
<td scope="col">김행덕</td>
<td scope="col">2021.11.19</td>
<td scope="col">213</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">315</td>
<td scope="col"><a href="#">021년도 제4차 임원추천위원회 (1차 회의록) 게시</a></td>
<td scope="col">정다빈</td>
<td scope="col">2021.11.19</td>
<td scope="col">161</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">314</td>
<td scope="col"><a href="#">한국남부발전(주) 상임감사위원 후보자 모집공고</a></td>
<td scope="col">정다빈</td>
<td scope="col">2021.11.19</td>
<td scope="col">451</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">313</td>
<td scope="col"><a href="#">2021년도 제3차 임원추천위원회 (2차 회의록) 게시</a></td>
<td scope="col">정다빈</td>
<td scope="col">2021.11.05</td>
<td scope="col">240</td>
<td scope="col">-</td>
</tr>
<tr>
<td scope="col">312</td>
<td scope="col"><a href="#">신세종 빛드림본부 건설공사 하도급 계약자료(2021.11.03기준) 공개</a></td>
<td scope="col">박종현</td>
<td scope="col">2021.11.04</td>
<td scope="col">238</td>
<td scope="col">-</td>
</tr>
</tbody>
</table>
<center>
<p>
<a href="#"><img src="images/arrow-page_1.jpg" alt="처음 목록으로 이동" title="처음 목록으로 이동"></a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#">10</a>
<a href="#"><img src="images/arrow-page_3.jpg" alt="다음 목록으로 이동" title="다음 목록으로 이동"></a>
<a href="#"><img src="images/arrow-page_4.jpg" alt="마지막 목록으로 이동" title="마지막 목록으로 이동"></a>
</p>
</center>
</body>
</html>
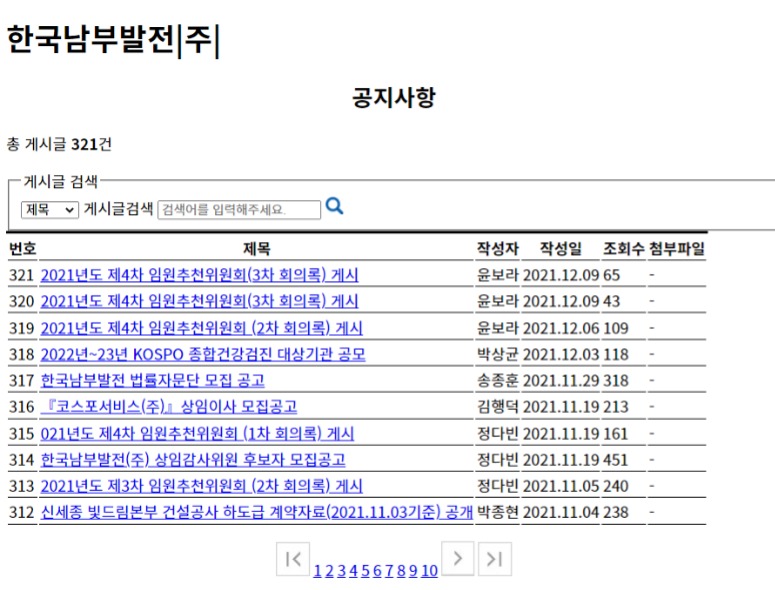
결과물
이때 아마도 극악의 귀차니즘 내지는
디테일충이었던 시기가 아니었나...
center을 여기서도 쓰고 있다..
+ css3 style은 임시로 이거 입력하면 이렇게 출력된다고
강사가 알려준 방법에 지나지 않았던 시기의 과제
![[2021/12/15]국비지원 HTML5 코딩툴 기본학습 7-(5) 과제: 전기계 공기업 공지사항 페이지 마크업](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbFSkkd%2Fbtrr17lywoJ%2FAAAAAAAAAAAAAAAAAAAAAH6ZkpfbxKbsNP3A8-PQjGTuPqWe-hPE9MCKfobQiZXz%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DDhAw4UCN5oi060VQk6a4Eg1%252Foj4%253D)