border : 테두리, 선. 해당 대상, 또는 영역을 다른 영역과 확실하게 구분 짓거나, 장식하기 위한 기능
- border-width : 선 굵기
- border-top-width
- border-left-width
- border-right-width
- border-bottom-width
- border-sytle : 선 종류
- border-top-style
- border-left-style
- border-right-style
- border-bottom-style
- border-color : 선 색
- border-top-color
- border-left-color
- border-right-color
- border-bottom-color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>border<title>
<style type="text/css">
h1{width:500px;height:100px;background-color: yellow;
border-width: 10px;border-style: solid; border-color: red;}
h2{width:500px;height:100px;background-color: aqua;
border:10px solid red}
h3{width:500px;height:100px;background-color: grey;
border-top: 10px dotted red;
/* border-top-width:10px;
border-top-style:dotted;
border-top-color:red */
border-left:10px solid green;
/* border-left-width:10px;
border-left-style:solid;
border-left-color:green */
border-right: 10px dashed blue;
/* border-right-width:10px;
border-right-style:dashed;
border-right-color:blue */
border-bottom: 10px double black}
/* border-bottom-width: 10px;
border-bottom-style:double;
border-bottom-color: black*/
p{width:500px;height:100px;background-color: grey;}
</style>
</head>
<body>
<h1>보더 border 선, 테두리</h1>
<h2>보더 border 선, 테두리</h2>
<h3>보더 border 선, 테두리</h3>
<p class="none">border-style:none</p>
<p class="hidden">border-style:hidden</p>
</body>
</html>
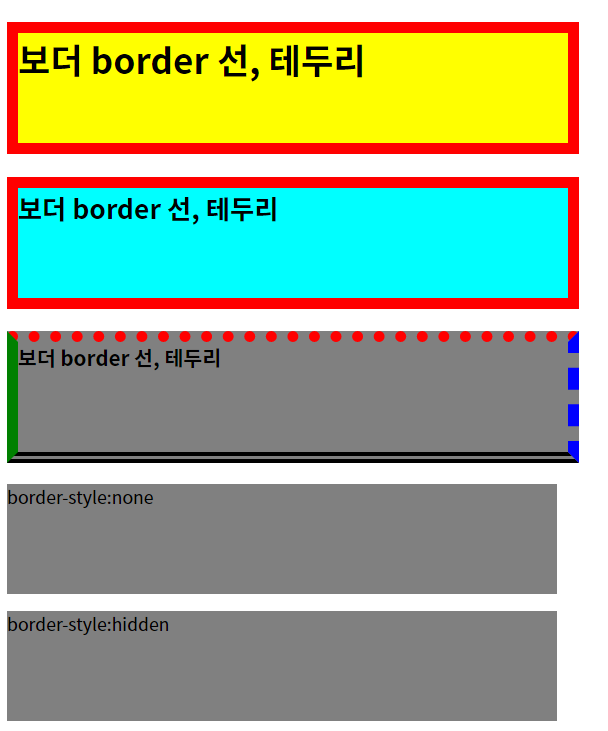
결과물

![[2021/12/20]국비지원 CSS3 2-(6) border (테두리 선)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbs4MD5%2Fbtrr3n9EaWJ%2FAAAAAAAAAAAAAAAAAAAAAA6rcKzrMsa8xZCmnQKTZ7uWTGh7kfZOqQSaQKIa4-hB%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DBZM0PLt9QgV8dT%252F%252BZfY0rbvzJcU%253D)