- transform : 변형
- rotate : 회전각
- 필요한 것
- transform-origin : 회전 기준점
- 필요한 것
- scale : 사이즈
- scale
- scale-x
- scale-y
- skew : 기울기각
- skew
- skew-x
- skew-y
- translate : 이동
- translate
- translate-x
- translate-y
- rotate : 회전각
translate, skew 특 : 1개 값만 있으면 x축 우선권
transform-origin 미반영
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ccs3:Transform</title>
<style type="text/css">
img{margin: 100px;}
.rotate{transform: rotate(15deg);}
.scale{transform:scale(0.5);}
/* scale(가로,세로) scaleX(가로) scaleY(세로)*/
.skew{transform: skew(15deg, 15deg);}
/* skew는 가로값 하나만 있으면 x만 변함 skewX(각) skewY(각) */
.translate{transform: translate(100px,100px);}
/* translate(가로,세로) 하나만 있으면 x만 이동*/
</style>
</head>
<body>
<figure>
<img class="rotate" src="images/photo.jpg" alt="">
<img class="scale" src="images/photo.jpg" alt="">
<img class="skew" src="images/photo.jpg" alt="">
<img class="translate" src="images/photo.jpg" alt="">
<img class="origin" src="images/photo.jpg" alt="">
<img class="translateZ" src="images/photo.jpg" alt="">
<img class="rotateX" src="images/photo.jpg" alt="">
</figure>
</body>
</html>
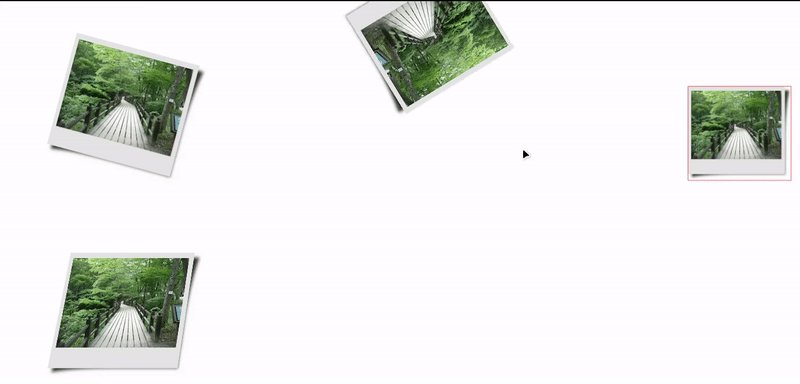
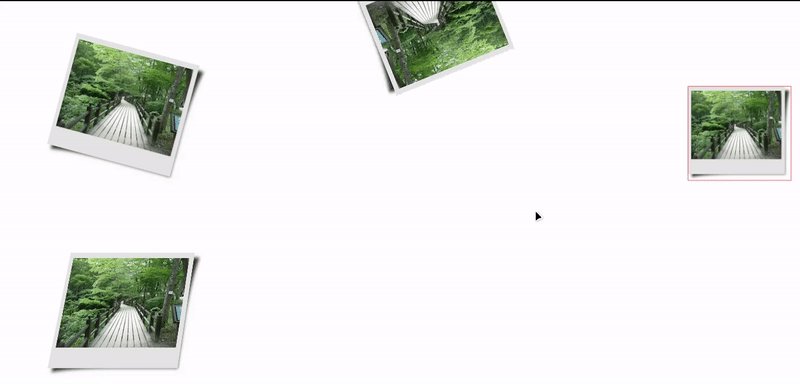
transform-origin 반영
( scale, skew,translate 경로 변경으로 이미지 숨김 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ccs3:Transform</title>
<style type="text/css">
img{margin: 100px;}
.rotate{transform: rotate(15deg);}
.scale{transform:scale(0.5);}
/* scale(가로,세로) scaleX(가로) scaleY(세로)*/
.skew{transform: skew(15deg, 15deg);}
/* skew는 가로값 하나만 있으면 x만 변함 skewX(각) skewY(각) */
.translate{transform: translate(100px,100px);}
/* translate(가로,세로) 하나만 있으면 x만 이동*/
.origin{transform:rotate(15deg);transition: transform 1s ease 0s;transform-origin: left top;}
.origin:hover{transform:rotate(180deg);}
/* 중심축 이동 : transform-origin*/
figure{perspective:1600px}
.translateZ{transform:translateZ(-500px);border:1px solid red;}
.rotateX{transform:rotateX(15deg)}
</style>
</head>
<body>
<figure>
<img class="rotate" src="../1229/images/photo.jpg" alt="">
<img class="scale" src="images/photo.jpg" alt="">
<img class="skew" src="images/photo.jpg" alt="">
<img class="translate" src="images/photo.jpg" alt="">
<img class="origin" src="../1229/images/photo.jpg" alt="">
<img class="translateZ" src="../1229/images/photo.jpg" alt="">
<img class="rotateX" src="../1229/images/photo.jpg" alt="">
</figure>
</body>
</html>
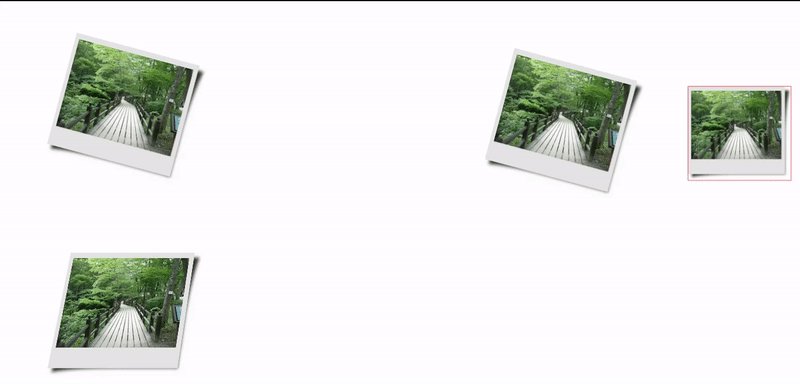
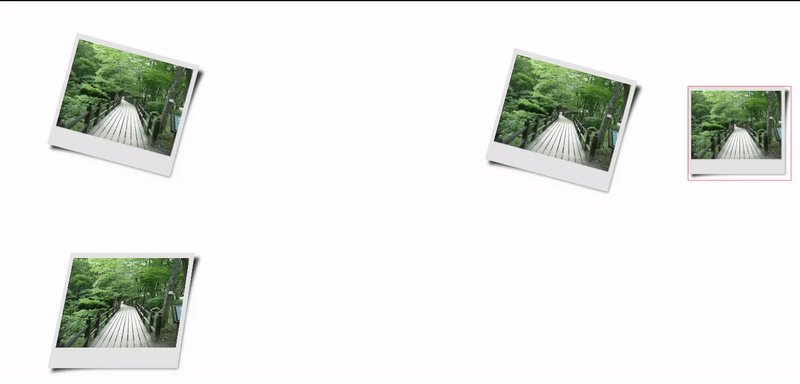
결과물

결과물2

![[2021/12/29]국비지원 CSS3 9-(7) transform, transform-origin](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FKF1Oa%2FbtrsaR98Auy%2FAAAAAAAAAAAAAAAAAAAAAOoN9lQrWdnbTXiOgPDhn26-JGOoOS4g0RPvfCy23dB5%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DPcwpsK7lbLTRunV%252BrWbXkIZAjQo%253D)