신문기사처럼 단 나누기 : column
column-count : 단 개수
column-gap : 단 간격
column-rule : 단 구분선
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS3:Column 단 나누기</title>
<style type="text/css">
article{width:500px;padding: 10px 20px;column-count:3;/* column-width:150px */
column-gap: 20px;column-rule: 1px solid #999;}
p,li{font-size: 12px;text-align:justify;}
</style>
</head>
<body>
<article>
<section>
<h2>허브란?</h2>
<p>라틴어의 "푸른 풀"을 의미하는 Herba에서 출발하며, "잎, 줄기와 뿌리 등이 식용, 약용에 TM이거나 향기나 향미가 이용되는 식물의 총체"라고 할 수 있다.
즉, 잎, 줄기, 뿌리, 꽃 등을 허브의 의미에 포함하며 그 성분이 식품이나 음료속에 보존용 향신료 EH는 건강증진제로서 첨가되는 식물과 식품, 음료 외에 제품에
향수, 화장, 세정의 효과를 기대하여 이용되는 식물의 전부라고 할 수 있다.현재 국내에서 일반적으로 알고 있는 허브에 대한 개념은 외국에서 도입된 식물에
한정지어 생각하는 경우가 대부분이나 사실은 이미 수 천년 전부터 우리 조상들도 생활 전반에 걸쳐 많은 곳에서 이용하여 왔다. 즉, 산야초들, 예를들면 쑥, 냉이,
씀바귀, 곰취 등 봄철식단에 반찬으로 이용된 것과 한방 처방에 들어가 있는 모든 식물들도 넓게는 모두 허브의 범주에 넣을 수 있는 것이다.</p>
<ul>
<li>허브는 약용식물이다</li>
<li>허브는 향기식물이다</li>
<li>허브는 채소이다</li>
<li>허브는 향신료이다</li>
<li>허브는 미인을 만든다</li>
</ul>
</section>
<section>
<h2>허브의 종류</h2>
<ul>
<li>바질(Basil) : 두통, 신경과민, 구내염, 강장효과, 건위, 진정, 살균, 불면증과 젖을 잘 나오게 하는 효능이 있고,
졸림을 방지하여 늦게까지 공부하는 수험생에게 좋다. 또한 신장의 활동을 촉진시키며 벌레 물린데의 살균효과가 있다.</li>
<li>캐모마일(Chamomile) : 목욕제로 쓰면 심신의 긴장을 풀어주며 전신 미용에 효과가 크다. 불면증에도 차로 마시면 좋고
감기에 발한 해열 작용, 신경통, 류마티스에 진통진정작용, 여성의 냉증에도 좋으며 미용효과로는 식후나 취침전 뜨거운 물한컵에
꽃 3~5송이 넣고 몇분간 우렸다가 건져내고 마시면 좋다.</li>
<li>레몬밤(Lemonbalm) : 레몬밤의 차는 뇌의 활동강화, 기억력 증진에 효과가 있어 공부하는 수험생에게 좋다.
또한 우울증을 해소시키며 해열, 발한작용이 있어 감기 초기에 조석으로 마시면 효과적이며 체력소모가 많은 여름철의 청량음료로도 좋다.</li>
</ul>
</section>
<section>
<h2>허브 향기 가득한 곳</h2>
<ul>
<li>포천 허브아일랜드</li>
<li>대구 허브힐즈</li>
<li>평창 허브나라</li>
<li>일영 허브랜드</li>
<li>연천 허브빌리지</li>
</ul>
</section>
</article>
</body>
</html>
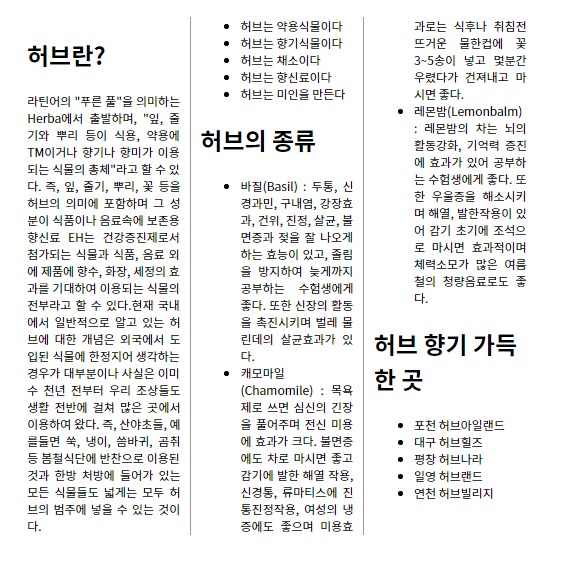
결과물

![[2021/12/31]국비지원 CSS3 11-(3) column](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FTABZE%2Fbtrr5VFuxrE%2FAAAAAAAAAAAAAAAAAAAAADHbYKCcSoY5zOG9ZIqGYqu5ywWKlAQHxuttzhow_uKy%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DirQiC7tT5W13OqsMQLdZIMxAYc0%253D)