- text-overflow
- ellipsis : ...
- clip : 컷!
- word-wrap
- break-word : 길이가 긴 알파벳 단어의 줄바꿈 용도
- word-break
- break-all : 단어 끊기
- keep-all : 단어 유지
- white-space
- normal : default 자동 enter
- nowrap : enter none
- pre : 연속 공백 유지. 줄바꿈은 수동 입력
- pre-wrap : 모든 연속 공백 유지. 한 줄이 너무 길어지면 자동 enter
- pre-line : 모든 연속되는 공백을 합치며, 한 줄이 너무 길어지면 자동 enter
- break-spaces
- pre-wrap과의 차이점
- 줄 끝에 연속 공백 있는 경우 공간 인정
- 연속 공백이 있어도 중간, 끝 어디서든 자동 enter
- element 밖으로 넘치지 않아서 element 블록의 크기에 영향 미침
- pre-wrap과의 차이점
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-overflow,word-wrap,word-break</title>
<style type="text/css">
p{border:1px solid #ccc;width:300px;}
/* white-space:normal(기본값, 자동줄바꿈),nowrap 줄바꿈없음/pre,pre-wrap,pre-line */
/* text-overflow:ellipsis 말줄임표/clip 컷! */
.content{white-space:nowrap;overflow: hidden;text-overflow: ellipsis;}
.content:hover{overflow: visible;}
.content1{word-wrap: break-word;}/* 철자가 긴 영문일 경우 줄 바꿈할 때 ex>이메일주소*/
.content2{text-align: justify;word-break: break-all;}/* 단어 끊기 */
</style>
</head>
<body>
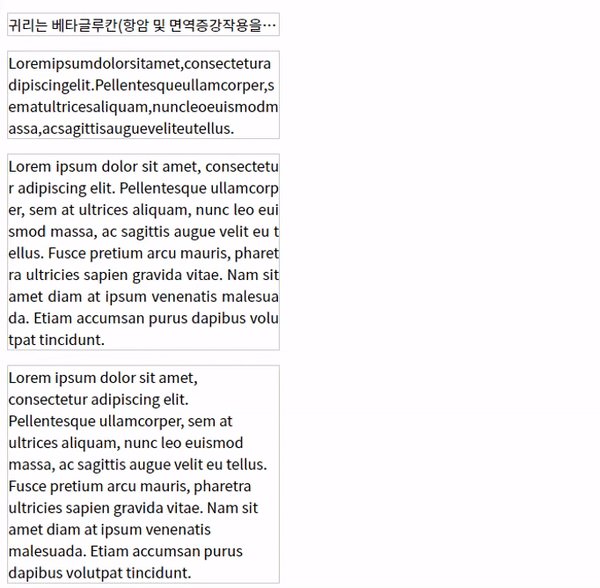
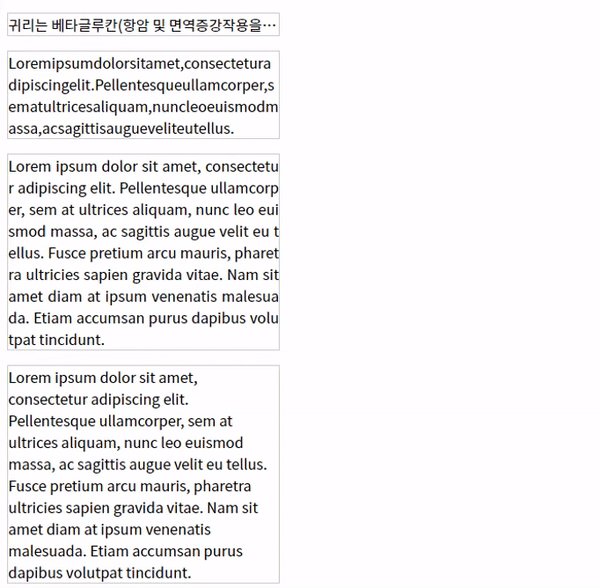
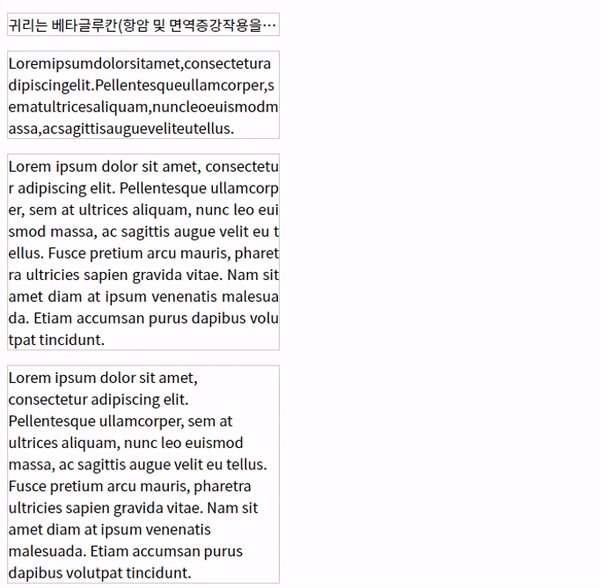
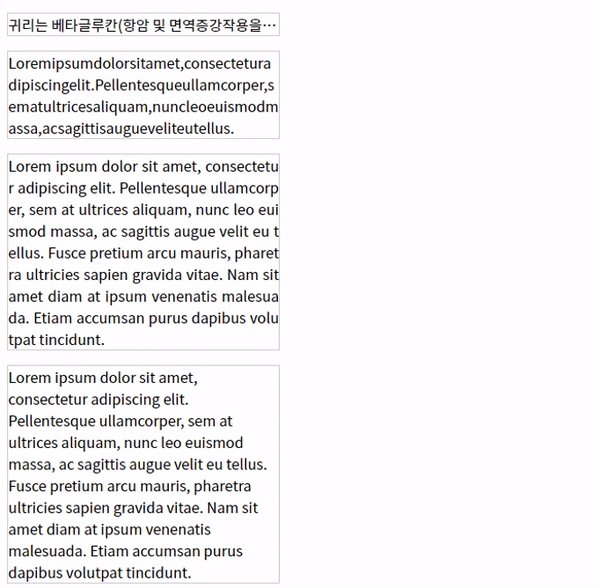
<p class="content">귀리는 베타글루칸(항암 및 면역증강작용을 가지고 있는 불소화성 다당류)성분을 포함하고 있다</p>
<p class="content1">Loremipsumdolorsitamet,consecteturadipiscingelit.Pellentesqueullamcorper,sematultricesaliquam,nuncleoeuismodmassa,acsagittisaugueveliteutellus.</p>
<p class="content2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque ullamcorper, sem at ultrices aliquam, nunc leo euismod massa, ac sagittis augue velit eu tellus. Fusce pretium arcu mauris, pharetra ultricies sapien gravida vitae. Nam sit amet diam at ipsum venenatis malesuada. Etiam accumsan purus dapibus volutpat tincidunt.</p>
<p class="content3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque ullamcorper, sem at ultrices aliquam, nunc leo euismod massa, ac sagittis augue velit eu tellus. Fusce pretium arcu mauris, pharetra ultricies sapien gravida vitae. Nam sit amet diam at ipsum venenatis malesuada. Etiam accumsan purus dapibus volutpat tincidunt.</p>
</body>
</html>
결과물

![[2021/12/31]국비지원 CSS3 11-(4) 텍스트 설정 etc](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FYT3S7%2Fbtrsc2p2tj1%2FAAAAAAAAAAAAAAAAAAAAADVOO3SPthi7tXcVlXo5Z7-LwzYSVPACnHVAEzo27rxB%2Fimg.gif%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DqMFd2az5KLmsdb%252BvBIgK14vLyTw%253D)